[北京網站建設公司]如何為任何類型的網站創建完美的網站導航
2019-01-14 10:38:49
聚景科技
網頁設計師需要理解創建連貫、用戶友好的網站導航功能的必要性。他們也知道這樣做說起來容易做起來難。事實上,可以說這個網頁設計領域對許多人來說是一個持續的挑戰。













企業網站建設
北京網站建設
聚景
網站建設工作室
北京網站設計
企業網站優化
企業網站設計
北京高端網站建設
企業網站建設
seo優化
網站推廣
對于所有網站類型,沒有一種適合所有類型的導航方案。同樣,沒有一個單一的解決方案可以滿足每個客戶或用戶的需求和期望。
然而,對響應式設計的需求使我們重回正軌。因此,擁有解決極簡主義網站架構的最佳實踐。
在網站制作中遵循這5個最佳實踐,你會做得很好:
最佳實踐#1:幫助訪客達到她的主要目標
訪問者通常喜歡看到新的或剛剛在網站上介紹的內容。預先顯示這樣的信息。確保其標記或突出顯示。
將一系列新服裝歸入“分頁”根本沒有任何意義。放置一個引人注目的圖像和CTA,指向它在主頁目錄中的位置。
像這樣:
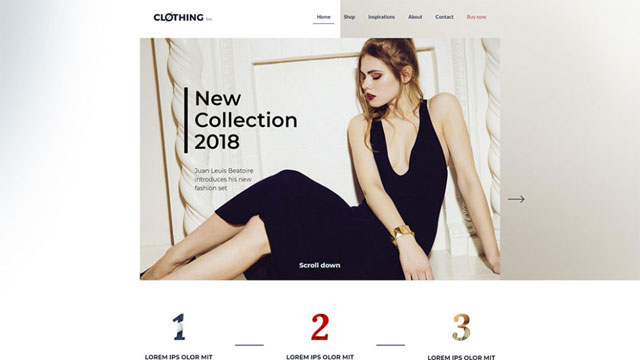
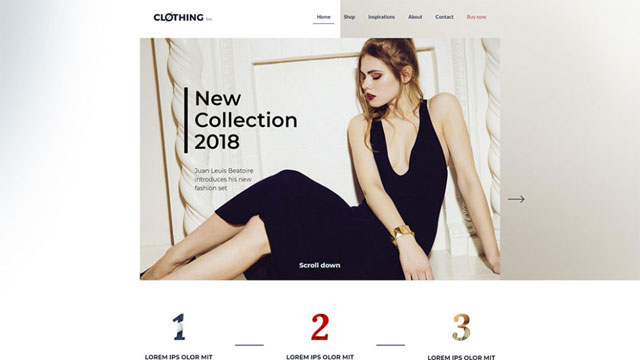
BeClothing

頁面頂部的搜索欄有助于確保訪問者不會迷路。策略性的CTA將確保她找到她想要的東西。
“立即購買”將她帶到了現場。
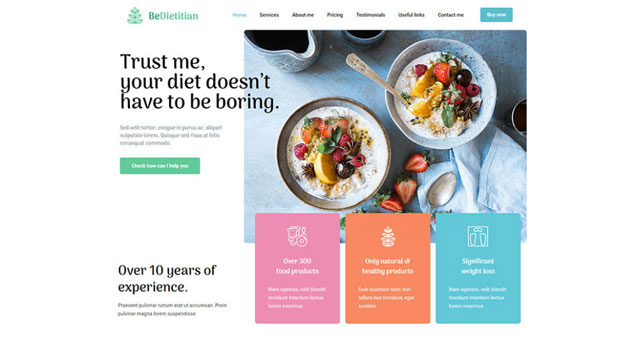
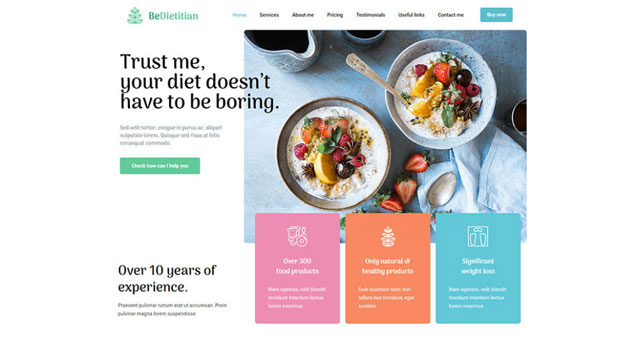
BeDietitian2

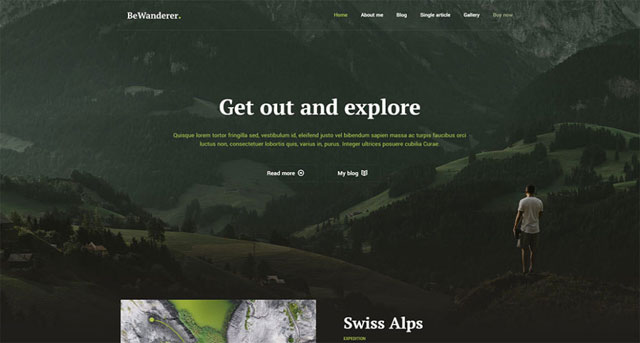
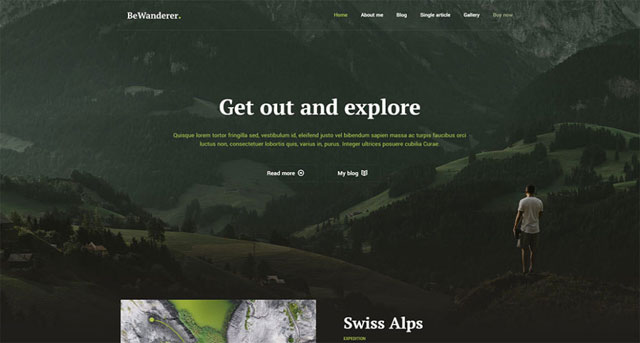
“閱讀更多”會沿著他或她選擇的路徑啟動訪問者。
BeWanderer

最佳實踐#2:始終讓訪問者知道她在哪里
多年來,使用當前定位器一直是網站導航黃金標準。電子商務網站megamenus指向許多不同的產品類別。這些可能會變得非常復雜。因此,讓訪客更容易忘記他在哪里。
跟蹤用戶現在的位置,他之前的位置以及他可能去的地方將極大地幫助避免這個問題。
對比鮮明的顏色表明他現在的位置,將是一個很大的幫助。那要想獲得更多的幫助,也可以多了解了解《每個設計師在2019年需要的8個工具》,希望能夠給設計師們帶來更多的幫助。
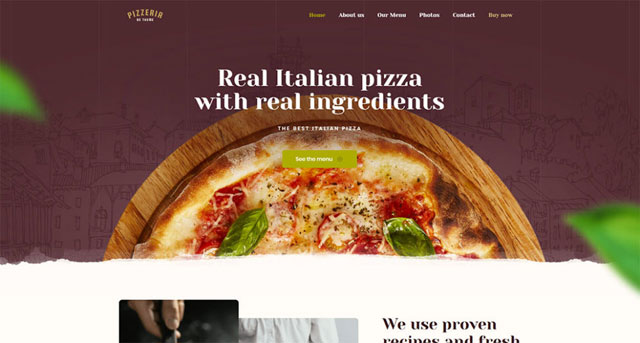
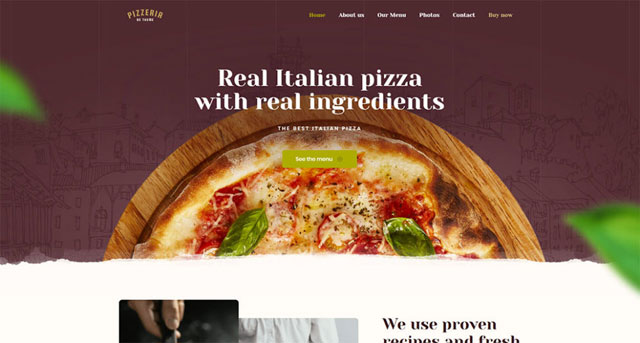
BePizza3

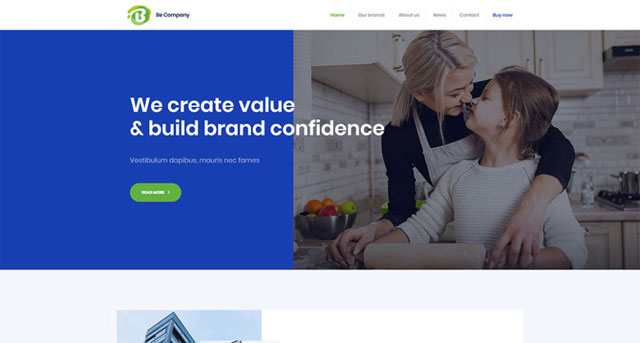
用戶在頁面上的旅程的迷你地圖可以幫助他追溯他的步驟:
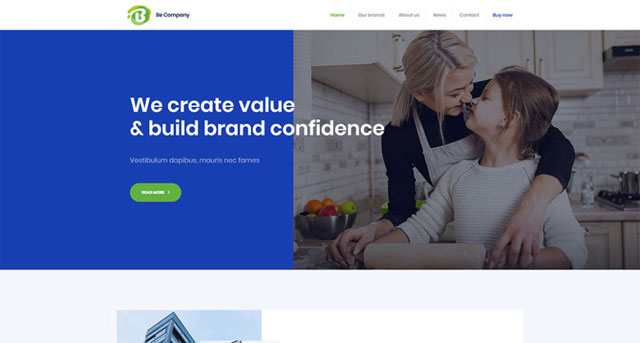
BeCompany

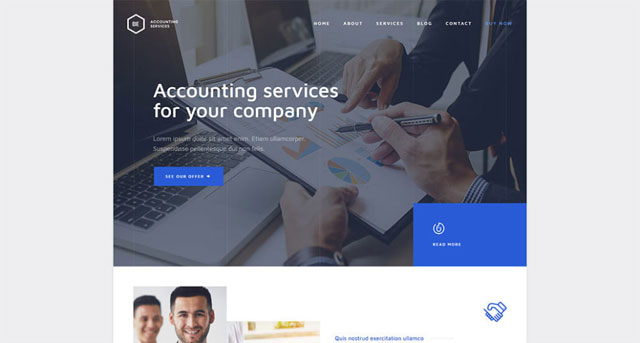
在每個頁面上保留固定菜單將有助于用戶決定下一步的去向。
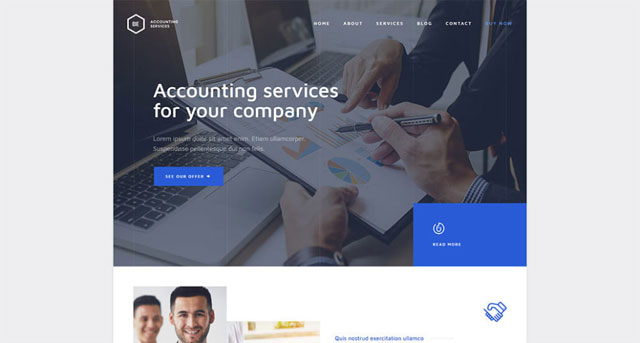
BeAccountant2

最佳實踐#3:使用標準圖標和術語
使用漢堡菜單?無論如何。
BeGSMServices

一個帶有隨機可點擊區域的巧妙動畫菜單怎么樣?決不!
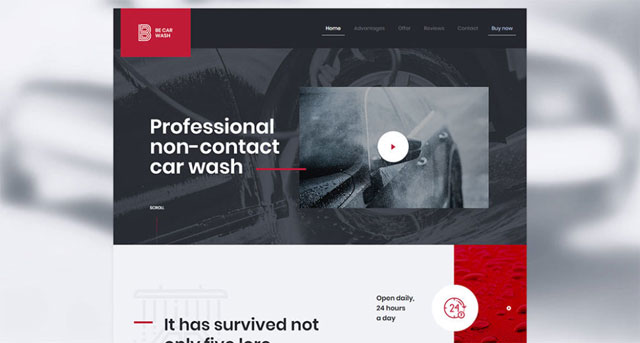
點擊時會帶您進入主頁的大膽徽標?總是一個好主意。
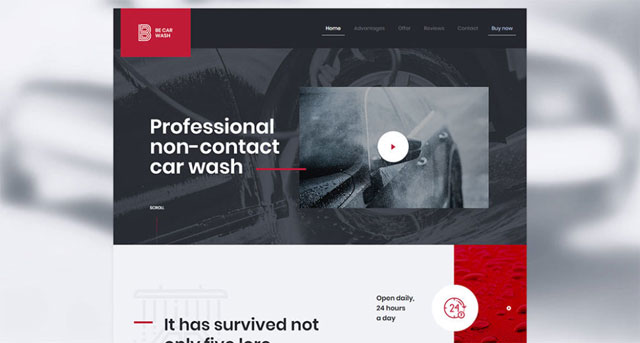
BeCarWash

一個動畫徽標,將訪客帶到一個意想不到的位置?甚至不要考慮它!
最佳實踐#4:不要超過7個菜單項
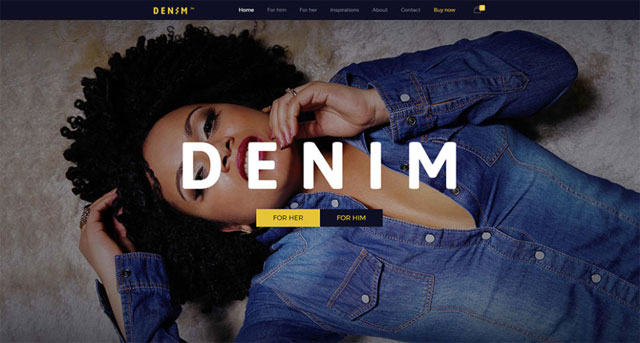
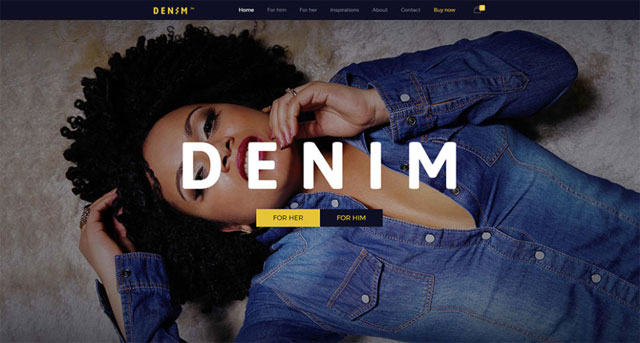
“為了他”/“為了她”是一個良好的開端。
BeDenim

僅列出用戶最重要的部分或位置。兩個主要景點應放在頂部和底部。
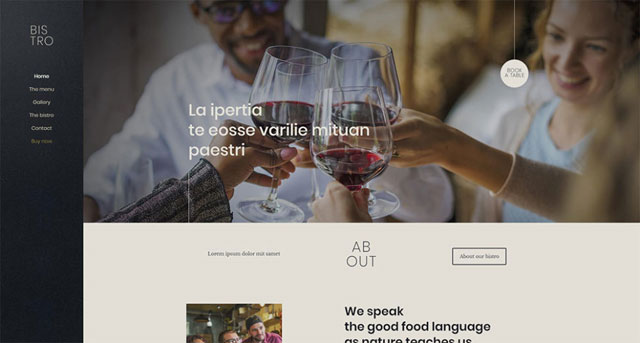
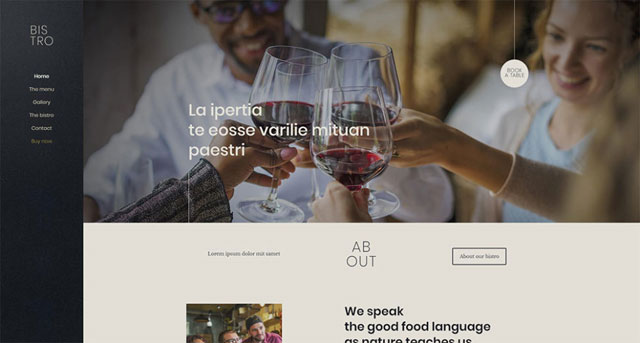
BeBistro2


最佳實踐#5:根據內容量選擇菜單類型
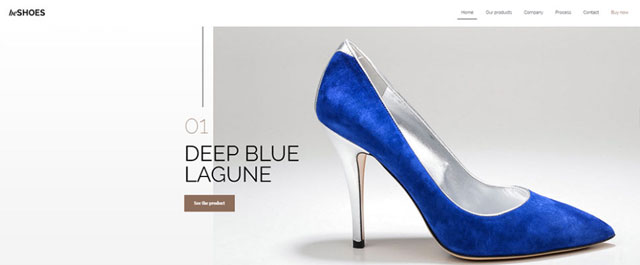
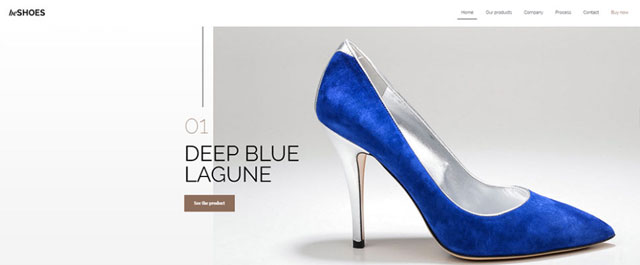
簡單的菜單最適合推廣單個產品或產品系列。
BeShoes

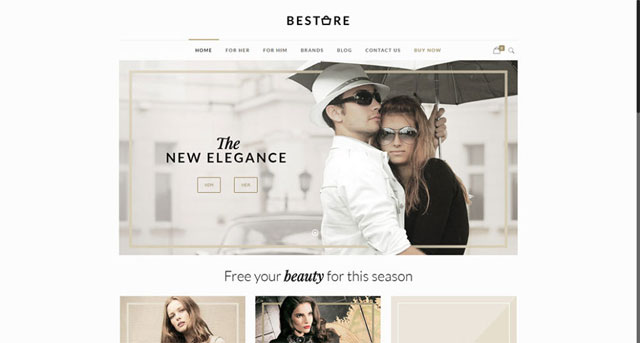
您的網上商店可能會為男士,女士和兒童銷售90種品牌和款式的服裝。如果這是你的情況,你想要使用結構良好的megamenu。
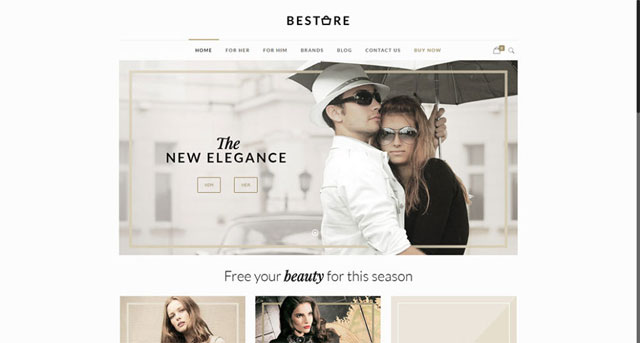
可折疊的垂直菜單也可以使用。
BeStore

一個簡單而有效的解決方案 - BeTheme
多年來,導航標準和最佳實踐可能會發生變化。最好的辦法是保持一切簡單,結構合理。這是最有可能成為常青樹的最佳實踐。
最簡單的方法是使用BeTheme的預建網站。內置了最佳實踐,這些預先構建的網站將為您節省大量的時間和精力。
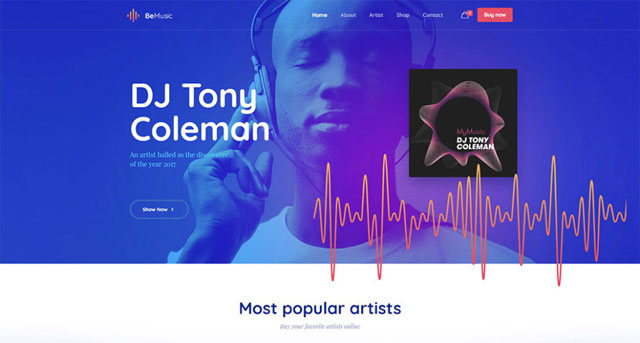
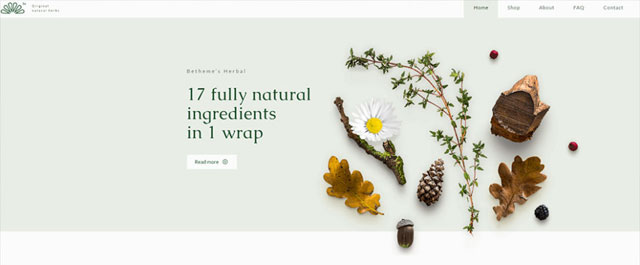
超過320的其中2個:
BeMusic2

BeHerbal

摘要
以下是對網站制作中的導航設計所涵蓋內容的總結:
引導游客走向目標。在每個頁面上執行此操作;
讓游客知道他們在哪里,去過哪里,最好去哪里 - 總是如此;
使用標準圖標和術語,以免混淆用戶;
將菜單項數限制為七個;
選擇與網站上的內容量保持一致的菜單類型;
使用預建網站。它們旨在簡化網站導航。