流體VS自適應VS響應式設計-北京網站建設公司
2018-12-28 17:07:37
聚景科技
讓我們假設您擁有最新版本的智能手機,具有全方位的創(chuàng)新應用,時尚的設計和驚人的性能。你迫不及待想要嘗試,但似乎有一個問題。有些網頁似乎沒有調整到你的手機屏幕,甚至看起來像是壞了。怎么會?
問題不在您的設備中,而是在這些網站設計中。問題是在網頁設計過程中是否應用了流體,自適應或響應式設計。
這三種方法有什么區(qū)別?
我們將在這里詳細解釋它們,所以請留在這里。
定義不同的設計類型
您可能聽說過響應式設計,盡管您可能不是網頁設計術語的專家。另一方面,如果你自己是網頁設計師,你知道它現在幾乎是一個標準。
但是,對網站的響應意味著什么呢?流暢和自適應設計代表什么?
要理解這些類型,我們必須首先定義固定設計。
固定頁面布局
具有固定或靜態(tài)寬度布局的頁面被設計用于特定的預定寬度,并且它們不會改變,無論顯示器寬高比或觀看者具有的屏幕尺寸。寬度以像素值指定,最常見的寬度為960像素,并且不響應不同的屏幕大小。
這種網頁設計已不再使用,但仍然有固定的網頁。當您在查看移動是手機上的網站時出現水平滾動條,或者只有一半頁面可見,圖片被裁剪,書寫內容無法追蹤時,您可以識別它們。這可能肯定會損害頁面概述和用戶體驗,這就是固定布局不再那么受歡迎的原因。
流體設計
與固定布局相反,流體或液體設計的寬度指定為百分比。它基于相對單位和比例寬度,使頁面可擴展,并可根據不同的屏幕尺寸進行調整。
標準屏幕尺寸曾經是1024×768像素,但現在有很多人擁有更高分辨率的屏幕。這就是流體設計非常有用的原因。
每當屏幕尺寸發(fā)生變化時,流體布局的元素就會分布在相同的空間百分比上。內容塊,圖像和其他元素將根據屏幕大小拉伸或縮小。

為了使網頁設計流暢,您應該知道如何將其合并到代碼中。
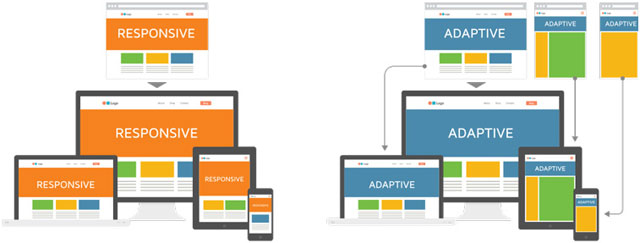
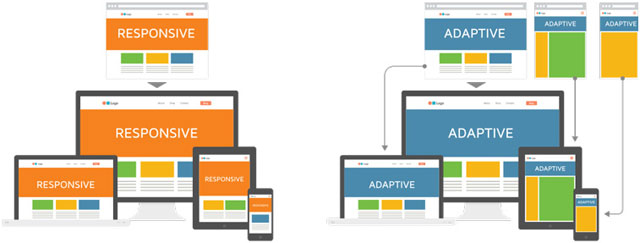
自適應設計
自適應設計是在創(chuàng)建具有特定設備和屏幕尺寸的網站或主題的過程。這意味著專門為iMac創(chuàng)建,或者為13.3英寸筆記本電腦,iPhone,Galaxy手表或具有特定顯示尺寸的任何其他設備創(chuàng)建。
如果設計是自適應的,則意味著實際上創(chuàng)建了幾個版本的設計,每個版本都按特定尺寸制作。但是,布局不是由自適應設計精確定義的,而是在特定的屏幕尺寸范圍內。
與流體設計相比,自適應意味著在功能用戶界面中更加確定并且具有積極的用戶體驗。另一個優(yōu)點是加載自適應頁面的速度,因為沒有太多的調整和頁面應該快速加載。

響應式網站設計
為各種屏幕尺寸設計單獨的設計可能比固定頁面布局更好,這是肯定的。但是,這也是耗時且耗能的。這就是響應式網頁設計進入現場的地方。
作為靈活網格,流暢布局和媒體查詢的智能使用的組合,針對不同分辨率定義了特定于媒體的CSS,響應式設計最近成為設計師的最愛之一。
響應式網站使用查詢來控制內容,因為它根據查看者正在使用的設備向上或向下擴展。它還響應用戶的行為和設備的方向,在使用這一設計,能夠更好的考慮到《包容性設計:使每個人都可以訪問網站》。
響應式設計基于所謂的集合容器和斷點,它們在范圍內劃分可能的屏幕大小并相應地調整頁面元素。因此,在大型桌面顯示器和小型手機顯示器上,布局可能看起來完全不同。這種類型的設計也有利于避免屏幕上的空白空間。

哪一個選擇?
很久以前只有一個典型尺寸的PC顯示器。現在,設計師面臨著設計臺式機、筆記本電腦、平板電腦、閱讀設備、手表,當然還有各種形狀和大小的手機的挑戰(zhàn)。
所以,是的,如果您選擇要應用于您作為設計師工作的每個項目的設計類型,它會變得非常混亂。它應該是自適應的還是響應的?
我們建議先考慮網站目標,然后再決定設計類型。例如,如果您打算構建一個沒有移動版網頁但是原生Android或iOS應用程序的網站,那么自適應設計可能是一個很好的解決方案。
另一方面,始終要記住,響應式設計在當今世界幾乎是必不可少的,而且許多客戶實際上期望為他們的網站提供響應式設計。所以,你不想讓他們失望,是嗎?
除此之外,這些類型中的一些通常是組合的。例如,有人可能會說每個響應式設計都是流動的,但流體設計并不是響應式的。
結論
如您所見,這完全取決于屏幕尺寸和頁面布局。
因此,如果您的最新手機具有非標準顯示寬高比或不尋常的分辨率,您可能會發(fā)現很難調整某些網頁,視頻和應用以適合您的屏幕。考慮到長寬比為18:9的手機最近涌入市場,與標準化的16:9相比,但視頻甚至網站的大多數尚未調整,很明顯設計中的一些變化應該是制作。最好的解決方案是通過響應式設計自動調整它們。
流體VS自適應VS響應式設計
總而言之 - 如果您希望您的網站功能齊全、可用、易于接近,并且非常愉快地進行交互,您可能希望選擇響應式設計。現在,它可能被稱為您的設計項目的理想解決方案。
我們還可以補充說,響應式設計將成為流體與自適應與響應式設計的三角形戰(zhàn)斗的勝利者
企業(yè)網站建設
北京網站建設
聚景
網站建設工作室
北京網站設計
企業(yè)網站優(yōu)化
企業(yè)網站設計
北京高端網站建設
企業(yè)網站建設
seo優(yōu)化
網站推廣
問題不在您的設備中,而是在這些網站設計中。問題是在網頁設計過程中是否應用了流體,自適應或響應式設計。
這三種方法有什么區(qū)別?
我們將在這里詳細解釋它們,所以請留在這里。
定義不同的設計類型
您可能聽說過響應式設計,盡管您可能不是網頁設計術語的專家。另一方面,如果你自己是網頁設計師,你知道它現在幾乎是一個標準。
但是,對網站的響應意味著什么呢?流暢和自適應設計代表什么?
要理解這些類型,我們必須首先定義固定設計。
固定頁面布局
具有固定或靜態(tài)寬度布局的頁面被設計用于特定的預定寬度,并且它們不會改變,無論顯示器寬高比或觀看者具有的屏幕尺寸。寬度以像素值指定,最常見的寬度為960像素,并且不響應不同的屏幕大小。
這種網頁設計已不再使用,但仍然有固定的網頁。當您在查看移動是手機上的網站時出現水平滾動條,或者只有一半頁面可見,圖片被裁剪,書寫內容無法追蹤時,您可以識別它們。這可能肯定會損害頁面概述和用戶體驗,這就是固定布局不再那么受歡迎的原因。
流體設計
與固定布局相反,流體或液體設計的寬度指定為百分比。它基于相對單位和比例寬度,使頁面可擴展,并可根據不同的屏幕尺寸進行調整。
標準屏幕尺寸曾經是1024×768像素,但現在有很多人擁有更高分辨率的屏幕。這就是流體設計非常有用的原因。
每當屏幕尺寸發(fā)生變化時,流體布局的元素就會分布在相同的空間百分比上。內容塊,圖像和其他元素將根據屏幕大小拉伸或縮小。

為了使網頁設計流暢,您應該知道如何將其合并到代碼中。
自適應設計
自適應設計是在創(chuàng)建具有特定設備和屏幕尺寸的網站或主題的過程。這意味著專門為iMac創(chuàng)建,或者為13.3英寸筆記本電腦,iPhone,Galaxy手表或具有特定顯示尺寸的任何其他設備創(chuàng)建。
如果設計是自適應的,則意味著實際上創(chuàng)建了幾個版本的設計,每個版本都按特定尺寸制作。但是,布局不是由自適應設計精確定義的,而是在特定的屏幕尺寸范圍內。
與流體設計相比,自適應意味著在功能用戶界面中更加確定并且具有積極的用戶體驗。另一個優(yōu)點是加載自適應頁面的速度,因為沒有太多的調整和頁面應該快速加載。

響應式網站設計
為各種屏幕尺寸設計單獨的設計可能比固定頁面布局更好,這是肯定的。但是,這也是耗時且耗能的。這就是響應式網頁設計進入現場的地方。
作為靈活網格,流暢布局和媒體查詢的智能使用的組合,針對不同分辨率定義了特定于媒體的CSS,響應式設計最近成為設計師的最愛之一。
響應式網站使用查詢來控制內容,因為它根據查看者正在使用的設備向上或向下擴展。它還響應用戶的行為和設備的方向,在使用這一設計,能夠更好的考慮到《包容性設計:使每個人都可以訪問網站》。
響應式設計基于所謂的集合容器和斷點,它們在范圍內劃分可能的屏幕大小并相應地調整頁面元素。因此,在大型桌面顯示器和小型手機顯示器上,布局可能看起來完全不同。這種類型的設計也有利于避免屏幕上的空白空間。

哪一個選擇?
很久以前只有一個典型尺寸的PC顯示器。現在,設計師面臨著設計臺式機、筆記本電腦、平板電腦、閱讀設備、手表,當然還有各種形狀和大小的手機的挑戰(zhàn)。
所以,是的,如果您選擇要應用于您作為設計師工作的每個項目的設計類型,它會變得非常混亂。它應該是自適應的還是響應的?
我們建議先考慮網站目標,然后再決定設計類型。例如,如果您打算構建一個沒有移動版網頁但是原生Android或iOS應用程序的網站,那么自適應設計可能是一個很好的解決方案。
另一方面,始終要記住,響應式設計在當今世界幾乎是必不可少的,而且許多客戶實際上期望為他們的網站提供響應式設計。所以,你不想讓他們失望,是嗎?
除此之外,這些類型中的一些通常是組合的。例如,有人可能會說每個響應式設計都是流動的,但流體設計并不是響應式的。
結論
如您所見,這完全取決于屏幕尺寸和頁面布局。
因此,如果您的最新手機具有非標準顯示寬高比或不尋常的分辨率,您可能會發(fā)現很難調整某些網頁,視頻和應用以適合您的屏幕。考慮到長寬比為18:9的手機最近涌入市場,與標準化的16:9相比,但視頻甚至網站的大多數尚未調整,很明顯設計中的一些變化應該是制作。最好的解決方案是通過響應式設計自動調整它們。
流體VS自適應VS響應式設計
總而言之 - 如果您希望您的網站功能齊全、可用、易于接近,并且非常愉快地進行交互,您可能希望選擇響應式設計。現在,它可能被稱為您的設計項目的理想解決方案。
我們還可以補充說,響應式設計將成為流體與自適應與響應式設計的三角形戰(zhàn)斗的勝利者